概要
ユーザーにとって使いやすい画面は、インターフェースが、一目瞭然であることである。
インタラクションは、ストレスを伴わず、直観的に操作でき、労力を使わないものでなければならない。
ユーザーがタッチターゲットに到達する時間は、ユーザビリティの重要な指標になります。
インタラクション要素に適切な大きさと場所を作り、ユーザーが選択しやすく、期待通りに選択できるようにすることが重要である。
この課題に取り組むには、フィッツの法則が役に立つ。
フィッツの法則とは
フィッツの法則は、ユーザーが対象に到達するのにかかる時間は対象の大きさと近さに反比例するということである。
簡単に言うと、対象が大きくなればなるほど、対象を選択するまでの時間が短くなるということである。
また、選択のために動く距離が短ければ短いほど、対象を選択するまでの時間が短くなる。
タッチターゲット
フィッツの法則から、タッチターゲットに関して重要な点が三つある。
- タッチターゲットは十分に大きくなければならない
- タッチターゲット同士に十分な間隔が必要である
- タッチターゲットはインターフェース内でユーザーが簡単に到達できる場所におかなければならない。
タッチターゲットの推奨サイズ(推奨最小サイズ)
| 会社・組織 | サイズ |
|---|---|
| ヒューマンインタフェースガイドライン(Apple) | 44 × 44 pt |
| マテリアルデザインガイドライン(Google) | 48 × 48 dp |
| ウェブコンテンツアクセシビリティガイドライン(WCAG) | 44 × 44 px |
| Nilesen Norman Group | 1 × 1 cm |
MIT TouchLab が行った研究によれば、成人の指の腹の大きさは、平均10-14mm、指先は平均8-10mmだった。
どうしてもタッチターゲットに多少触れてしまうことになるため、隣のタッチターゲットと近すぎると誤ってそちらが選択されてしまい、ユーザビリティが悪くなってしまう。
Google のマテリアルデザインガイドラインによると、タッチターゲット間は8dp以上空ける必要がある。
大きさと間隔以外では、タッチターゲットの位置が重要になる。
画面上の指が届きにくい場所にタッチターゲットがあると選択しにくくなる。
ユーザーがスマホなどの使用するデバイスを使う文脈によってどこが選択しにくいかが変わってくる。
例えば、片手でスマホを操作しているのか、両手で操作しているのか、デバイスを置いて操作しているのかによって選択しやすい位置が変わってくる。
しかし、スマホの操作で共通している部分もあり、人は、スマホ画面の中心部を見たり触ったりすることが多いと言われている。
そのため、中心部が最も精度が高い領域になっている。
デスクトップでは、一般的に左上から右下まで目を走らせるがスマホでは画面中心部に焦点がよりやすい。
事例
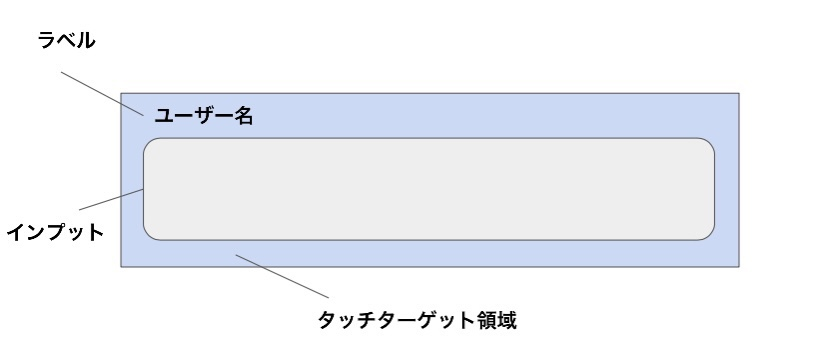
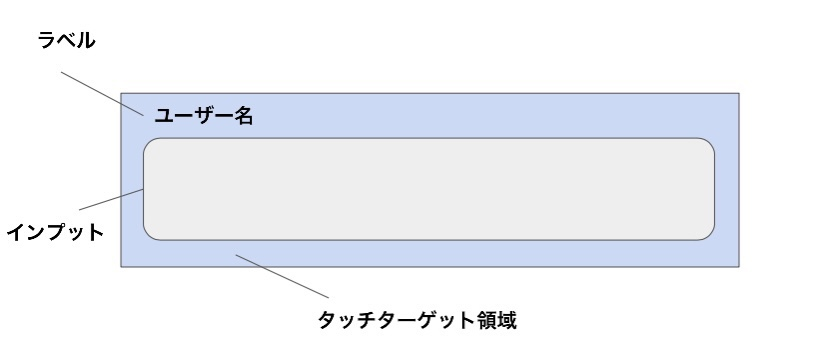
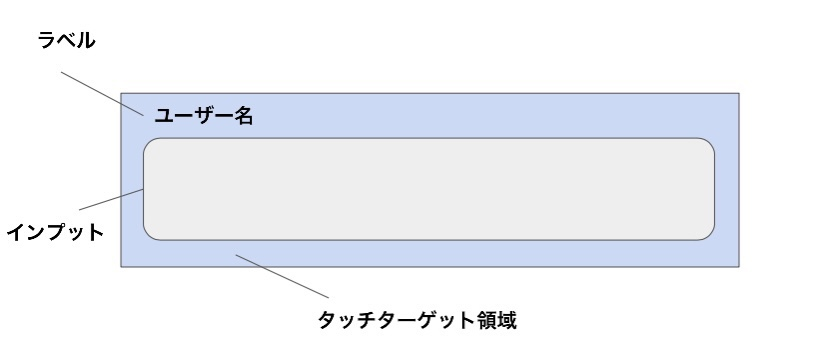
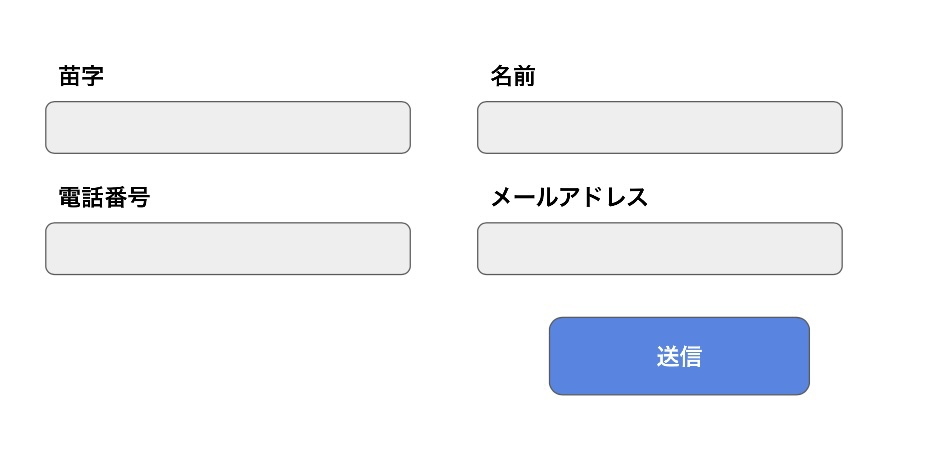
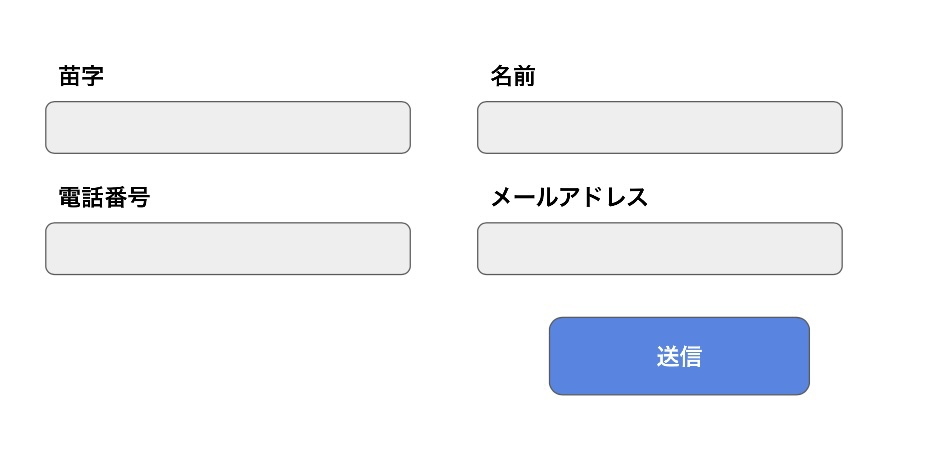
インプットフォーム
テキストラベル要素をインプット要素に関連づければ、ラベルをタップした場合も入力状態になる。
この機能は、フォームインプットの表面積を広げて、ユーザーは正確さを気にせず入力に専念できる。



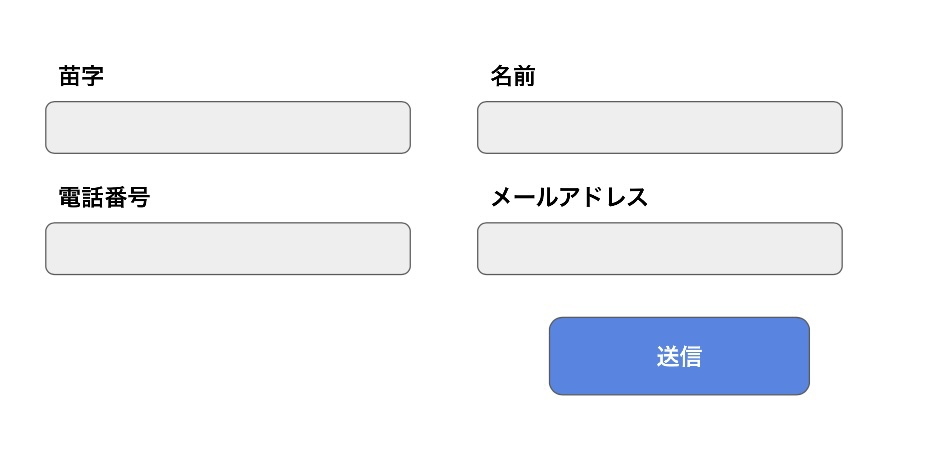
フォーム送信ボタン
送信ボタンは通常、最後のフォームインプット要素の近くに置かれている。
それは、入力の完了を目的としたボタンは、まさに今取り掛かっている要素の近くにあるべきだからだ。
これによって、二つの入力要素が視覚的に関係し合っていることがわかりやすくなることと、最後の入力フォーム要素から送信ボタンまでの移動距離を最小にできる。



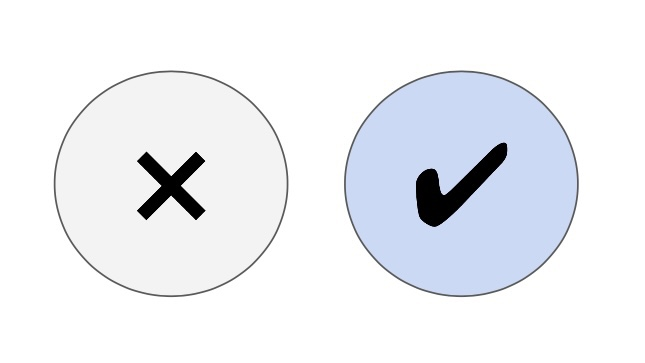
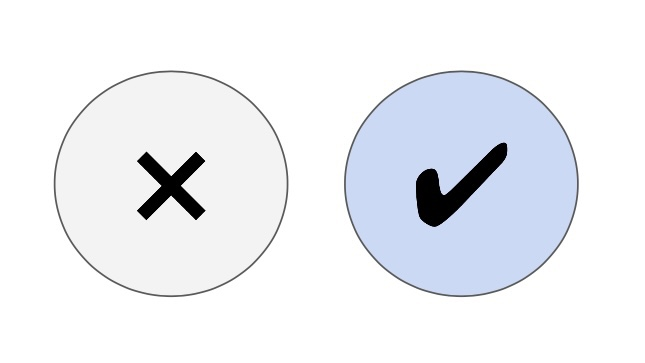
表示、非表示ボタンの間隔
多くの場合で、ある情報を今後も表示するのか、非表示にするのかを選択できるようにそれらのボタンを横に並べて配置することがある。
反対のアクションが近接しているので、ユーザーは、逆を選択しないように注意を払って選択しなければならない。
カーナビのようなボタンがたくさん並んでいるのものに関しても、押し間違えを防ぐために、間隔を空けている。






まとめ
デザイナーは、インターフェースによって人間の能力や体験を引き出すのであって、妨害するようなことになってしまうようなデザインをしてはいけない。
ユーザーがスマホを快適に使用するためには、ターゲットを十分な大きさにすることや間隔を空けること、インターフェース内で選択しやすい場所に配置することが重要である。
- ターゲットは、ユーザーが正確に押せるように十分な大きさを用意する必要がある
- ユーザーが誤ってとなりのターゲットを押下しないよつに、十分に間隔を空ける必要がある
- ターゲットは、ユーザーインターフェース内で、ユーザーが簡単に到達できる場所に設置しなければならない








コメント