適切な色の選択はWebデザインにおいて非常に重要
色には、見る人の感情を動かす力があり、その力をWebデザインに活かすことで、ユーザーによく使われるものになる可能性を秘めています。
ここでは、色の選択を最大限に活用したユーザーインターフェースを作成する方法について解説します。

Webデザインにおいて適切な色を使用することの何が大切か?
色は、ブランドや製品の基本的な雰囲気、トーン、コンセプトなどを表現する事ができます。
Institute for Color が実施した調査によると、ユーザーはオンライン製品の品質を評価するのに約 90 秒かかることがわかっています。
また、人々が製品評価を行うとき、 62% から 90% は、色の影響を受けていることもわかっています。
したがって、ロゴ、ブランド、製品のパッケージに正しい色を選択することは非常に重要で、適当になってはいけないことがわかります。
最近では、UI デザインの色がオンラインマーケティング戦略の中心となっています。
色はユーザーにどんな感情を引き起こすのか

赤、オレンジ、黄色は暖色系の色と言われています。これらの暖かい色は、暖かさと快適さに関連する感情をもたらしますが、人によっては怒り、敵意、情熱を意味する場合もあります。
青、緑、藍、紫は寒色系の色と言われています。そこから連想されるものには、優しさ、静けさ、信頼、確信、または熟考などがあります。
また、色の感じ方には男女差があります。ナタリア・クーによる「ジェンダーにおける色の意味」に関する研究では、男性は女性よりもグレー、白、黒を好み、女性は赤と青の組み合わせに頻繁に注意を払い、男性よりも混乱したり気が散ったりすることが多いことがわかっています。例えば、主に男性をターゲットとするメルセデスのようなブランドで、黒、グレー、白の組み合わせでウェブサイトが構成されています。
UI のカラースキーム

類似の UI カラースキーム
これは、カラーホイール上で互いに近くにグループ化されている色を指します。類似したスキームの多様性は、多くの場合、彩度や明るさの変化から生じます。大きな色相の変更よりも効果的です。
補完的な UI カラースキーム
これは、寒色と暖色を補う相互作用に基づいたスキームで、カラーホイール上で互いに向かい合って存在する場合にうまく機能します。このテクニックには、「Check My Color」、「Coolors.co」、「Paletton」などの便利なツールがいくつかあります。
色を追加する前にグレースケールでデザインすると、複雑な視覚要素がはるかにシンプルになります。そうすると、要素のレイアウトが強制され、間隔に新たに焦点が当てられます。
ブランドの個性と適切な色を組み合わせる
どのブランドにも個性があり、カラーパレットを絞り込むときは、クライアントのブランドについて慎重に検討する必要があります。
消費者がブランドに共感することが要件である場合、伝えようとしているものと衝突する色を使用することはできません。
調査によると、最大 85% の消費者が、特定の製品を選択する際の最も重要な動機は色であると感じています。
色の組み合わせを決める前に、ブランドの個性や製品を主に使用する顧客の性別を考えてください。
企業はターゲットとなるユーザーと彼らに販売しようとしている製品をできる限り理解しようと努めています。それができれば、将来あなたのビジネスを象徴する適切な色を見つけられる可能性が高くなります。目標は、意味のある色を使用したシンプルな UI デザインである必要があります。
色のバランス
UI インターフェイスのデザインを行うときに、色の組み合わせを考えることは必須になります。
デザインの過負荷や混乱を避け、UI では常に最小限に表現することを意識しなければなりません。
そのためには、次の 2 つのルールが役に立ちます。
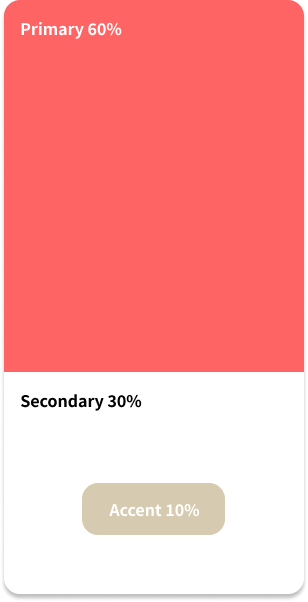
1 つ目は 6:3:1 で、色を選択する際の黄金律とも呼ばれます。60% + 30% + 10% の原則は、色の選択とのバランスを達成するための最適な割合を表します。
2 番目のルールは、最大 3 原色です。これは、ビジュアルが混沌としすぎないようにする理想的な方法です。特に黄金律と組み合わせると、バランスを保つことができます。

組み合わせと補色
シェード、色合い、トーン
シャドウは、主要なデザイン要素を微妙に強調する方法として使用する必要があります。色相は、カラーホイールを使用してバリエーションを作成するために必要なものです。白を追加することを選択した場合、結果は色合いになります。色合いを出したい場合は黒を追加し、トーンを出したい場合はグレーを追加することもできます。
輝度
彩度を上げ、明るさを下げることで、暗い色のバリエーションを作成します。
対比
強いコントラストが緊張感を与え、見る者の集中力を高めます。光のコントラストが楽しく心地よい気分をもたらします。カジュアルでリラックスできるデザインをご希望の場合は、これらを使用してください。
インタラクティブな色の定義
インタラクティブな要素が必要な場合は、インタラクティブな色が最適なツールです。これらは、リンク、ボタン、またはユーザーが操作するその他の UI コントロールである可能性があります。
可能であれば、主要なインタラクションの目的には単一の色のみを使用するようにしてください。その色はユーザーに対して 1 つの関連付けを持ち始めます。
インタラクティブ カラーの暗いバージョンと明るいバージョンを考案できます。シェードは、UI 要素のさまざまな状態を伝えるのに役立ちます。押された状態やホバー状態がその例です。
指示色の定義
指示色には意味があります。アプリまたはサイトの状態 (エラー、成功、警告など) の配色を考え出す必要があります。このような目的でよく使用されるのは、赤、黒、緑です。
アクセシビリティも考慮しましょう
UI ツールキットに適切な色を選択するときは、カラー パレットのデザイン アクセシビリティレベルとそのコントラスト レベルに留意してください。これにより、色盲の人が簡単に製品を使用できるようになります。
カラーパレットがアクセシビリティ可能であることを確認するには、コントラストチェッカーや、WebAIM、noCoffee、Accessibility Scanner などのデザイン要素のアクセシビリティ チェッカーを使用できます。
Adobe のコンストラクトチェックをしてくれるサイトもあるのでぜひ活用してみてください。
まとめ
Web サイトや新しい会社のロゴなどを実際に公開する前に、潜在的な顧客がフィードバックを提供できるように、色の選択についてワークショップを行うことは決して悪いことではありません。これまで述べてきた UI デザインでの色の使用に関するベストプラクティスに従えば、ブランドの新たなレベルの成功に到達できない理由はありません。




コメント