ryo– Author –
-

「行動観察」はどうしてできそうできないのか?について解説!これがわかるといろんなことが発見できる!
【行動観察とは】 行動観察とは、人々の行動を観察し、その背景にある心理的な要因を探る方法です。行動観察は、心理学の基本的な研究方法であり、臨床心理学や教育心理学などの応用分野でも重要な役割を果たしています。 行動観察には、自然観察、構... -

アトミックデザイン(Atomic Design)とは?構成とメリットを解説!
【Atomic Design とは】 Atomic Design とは、デザインシステムを構築する際に、パーツ単位でUIデザインを設計する手法です。 アメリカのWebデザイナーであるBrad Frost氏によって考案・提唱されました。 特徴は、UI の構成要素を5段階に分けて考えるとい... -

ユーザビリティテストとは?「UXリサーチの道具箱Ⅱユーザビリティテスト実践ガイドブック」から読み解く実践方法を解説
本日は、著者樽本徹也 さんの「UXリサーチの道具箱Ⅱユーザビリティテスト実践ガイドブック」を参考にユーザビリティテストについてまとめました。新たなにアプリやサイトをリリースする際には必ず役に立つと思っています。 【ユーザビリティテストとは】 ... -

今すぐできる!ヒューリスティック評価の方法
【ヒューリスティック評価とは】 ヒューリスティック評価とは、経験豊富なUI/UXのプロが経験則(ヒューリスティックス)に基づいてWebサイトやアプリを評価し、ユーザビリティの課題を発見する手法です。 実際に利用者が操作しながらWebサイトの使いやすさ... -

Web開発の UI・UXデザインで使える!ヒックの法則とは?
【概要】 デザイナーの大事な役割は、プロダクトやサービスを利用するユーザーが情報の多さに圧倒しないようにして、ユーザーがすばやく簡単に目標を達成させることである。デザイナーの目標は、ユーザーが達成したいことを理解し、達成に不必要な情報を排... -

How Might We を使った機械発見の方法を具体例を交えて解説
【機会発見とは】 機会とは、新しい事業や、プロダクトの可能性がある領域、新しい機能の可能性や、改善すべきポイントなど。 例えば、「子供が扱いやすいスマホ」「薬」などは一つの機会で、「簡単に商品を買うことができるようにする」なども機会である... -

Web API, REST API, SOAP API の違いや API のメリットとは?
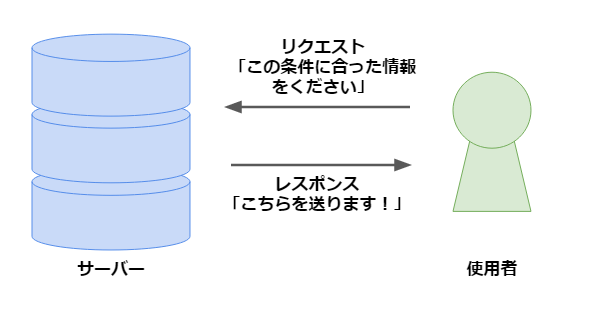
【API とは?】 API とは Application Programming Interface の略で、サービス内の情報や機能を扱えるようにする仕組みです。 よく 「API をたたく」という表現を使ったりしますが、下図のように情報(データ)は格納されているサーバーがあったとしま... -

プロダクトバックログの書き方、作り方をわかりやすく解説
【プロダクトバックログとは】 プロジェクトを始める際に、そのプロジェクトがいつ終わるのか?という疑問が生じる。 100%の約束をすることはスクラムでも困難であるが、ある程度の見通しを立てることは可能である。 見通しを立てないまま、スクラムなら何... -

アジャイルソフトウェア開発宣言とは?成り立ちから読み解く
【】 アジャイルという言葉は、開発手法がある程度確立したあとに出現している。先にあったのは、個別の開発手法や流儀である。 XP(エクストリームプログラミング)、スクラム、DSDM、FDD、リーン、カンバンなどの先人たちによって培われた手法が様々存在... -

Vue を CLI でプロジェクト開始する方法
【概要】 javascript のフレームワークの一つである Vue の中の最新版である Vue3 のプロジェクトの始め方について紹介していきます。 Vue を初めて使う方、フロントエンド開発をやってみたい方はぜひみていってください。 【Vue 3 とは】 Vue は現在もっ...