今回は、ペルソナ作成についてお話ししたいと思います。デザインや開発の世界では、ユーザーのニーズを理解し、それに合わせたプロダクトを作ることが非常に重要です。そのために、ペルソナというツールが活用されています。
ペルソナとは
ペルソナとは、ユーザーの代表的な「顔」とも言える存在であり、ターゲットユーザーを具体的にイメージするためのものです。デザイナーやエンジニアの皆さんが、自分たちの作品やプロダクトをより使いやすく、魅力的にするためには、ペルソナ作成が欠かせません。
以上が、ペルソナ作成における注意点とベストプラクティスの前置きとなります。次に、実際のペルソナ作成の方法や具体的な手順についてお話ししていきます。
ペルソナ作成方法
ペルソナとは、プロダクトやサービスのターゲットユーザーを具体化した理想的な顧客像のことです。ペルソナを作成することで、ユーザーのニーズや行動パターンを把握し、より効果的なデザインや開発を行うことができます。
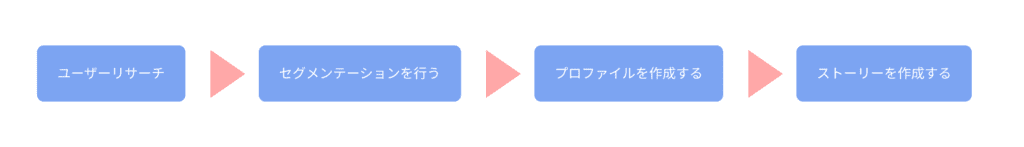
ペルソナを作成する際には、以下の手順を参考にすると良いでしょう。

1. ユーザーリサーチを行う
ユーザーのインタビューやアンケート調査などを通じて、ユーザーのデモグラフィック情報やニーズを把握します。
2. ユーザーセグメンテーションを行う
ユーザーを共通の特徴に基づいてグループ分けし、それぞれのセグメントに対してペルソナを作成します。
3. ペルソナのプロファイルを作成する
ペルソナの名前、年齢、職業、趣味、好みなどの情報をまとめ、具体的なキャラクターとしてイメージすることが重要です。
4. ペルソナにストーリーを与える
ペルソナがどのような状況や課題を抱えているかを想像し、彼らの視点や行動パターンを理解します。
ペルソナ作成のメリット
ペルソナを作成することには以下のようなメリットがあります。
ユーザー中心のデザイン
ペルソナを作成することで、ユーザーの視点に立ったデザインを行うことができます。ユーザーのニーズや要求を把握し、使いやすいプロダクトを提供することができます。
チームコミュニケーションの支援
ペルソナは開発チームやデザインチームの共通言語となります。チームメンバーはペルソナの特徴やニーズを共有し、目標を達成するための意思決定を行うことができます。
マーケティング戦略の強化
ペルソナを通じて、ターゲットユーザーの属性やニーズを把握することができます。この情報を基に、より効果的なマーケティング戦略を策定し、競合他社との差別化を図ることができます。
ペルソナ作成のデメリット
ペルソナを作成する際には以下のようなデメリットも考慮する必要があります。
簡略化の危険性
ペルソナはあくまで理想的な顧客像であり、実際のユーザーがすべて同じではありません。一部のユーザーを代表するために他のユーザーのニーズを無視してしまう可能性があります。
時間とリソースの要求
ペルソナの作成には十分な時間とリソースが必要です。ユーザーリサーチやデータ収集、ペルソナのプロファイル作成など、綿密な作業が必要となります。
アップデートの必要性
ユーザーのニーズや市場状況は常に変化しているため、ペルソナも定期的に見直す必要があります。ペルソナが古くなり、実際のユーザーとのギャップが生じる可能性があります。
ペルソナを自動生成してくれるサイト
最後に、ペルソナを自動的に作ってくれるサイトの紹介をします。
こちらのサイトになりますが、作ろうとしているプロダクトやサービスの短い説明、ユーザーの説明を少し入力するだけで、ペルソナを作成してくれます。
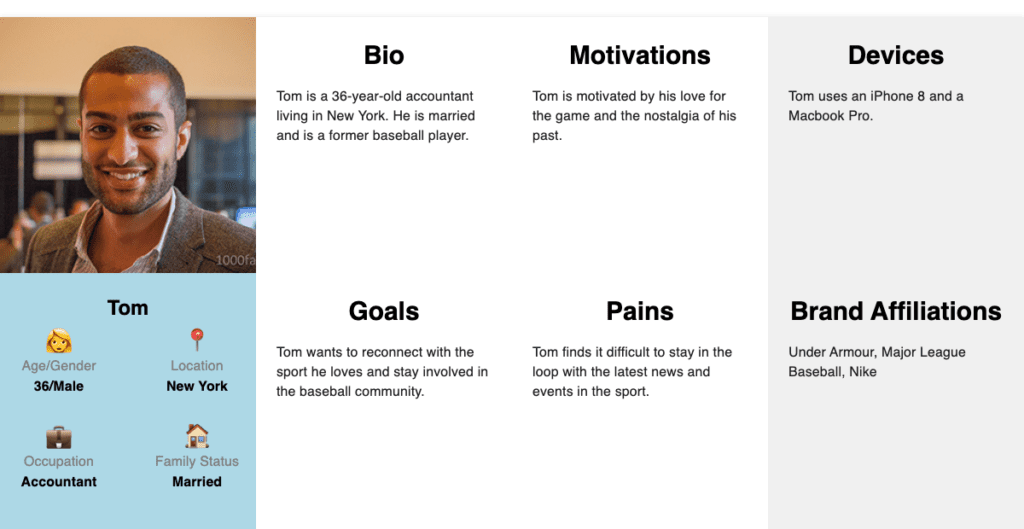
作成すると以下のようなものが出てきます。

ペルソナは自分で調査して作っていくことが大事ではありますが、リサーチ前のプロトペルソナを作る際には最初のきっかけとなっていいのではないかな?と思いました。
まとめ
今回は、ペルソナとは?作成手順、メリデメについて説明しました。
個人的には、ペルソナは最初に作成して、ある程度完成してくるとメンテナンスがされなくなってしまって困ることがありました。リサーチのたびに目に入る位置にペルソナを配置することで、メンテナンスしないといけないということを促しています。
エンジニアは、ペルソナを見る機会はないのも問題で、オフラインでの開発だと看板に掲示しておけばいいのですが、オンラインだとなかなか目に入ることもないのでなにかしら対策をしていかないといけないなと思っています。









コメント