オブジェクト指向UIデザインとは
UI設計は大きく分けて「タスク指向UI」「オブジェクト指向UI」の2通りあります。それぞれの違いは、タスク(アクション、行動)を起点に設計しているか、オブジェクト(目的のもの•対象物)を起点に設計しているかの違いです。
つまり、オブジェクト指向UIデザインというのは、まずオブジェクトをがあって、そのオブジェクトに対して何らかのアクションを起こすという動作を可能にするデザインを指しています。
メリット
オブジェクト指向UIデザインを採用したサイトやアプリはタスクUIと比較して何が優れているかというと、理由は二つあると考えています。
直感的に操作できる
タスク指向UIと比べると直感的な操作ができます。
なぜ、直感的に操作ができるかというと、日常生活をイメージすると理解しやすいです。
私たちは、まず何らかの目的があった上で行動することが多いと思います。(目的のない行動も時にはありますが)
例えば、「犬」という対象物に対して、「餌をあげる」「散歩をする」「撫でる」というアクションをとると思います。

これがオブジェクト指向という考え方で、人間の行動パターンとして、「アクション」を決めてから「対象物」を決めるのでなく、「対象物」があってそれに対して「アクション」を起こすことが日常生活で多く溢れているため、オブジェクト指向UIデザインが直感的に操作できるということです。
構造がシンプルになる
タスク指向UIと比べるとUIの構造がシンプルになります。
例えば、写真アプリケーションをタスクUIとオブジェクトUIで比較してみます。
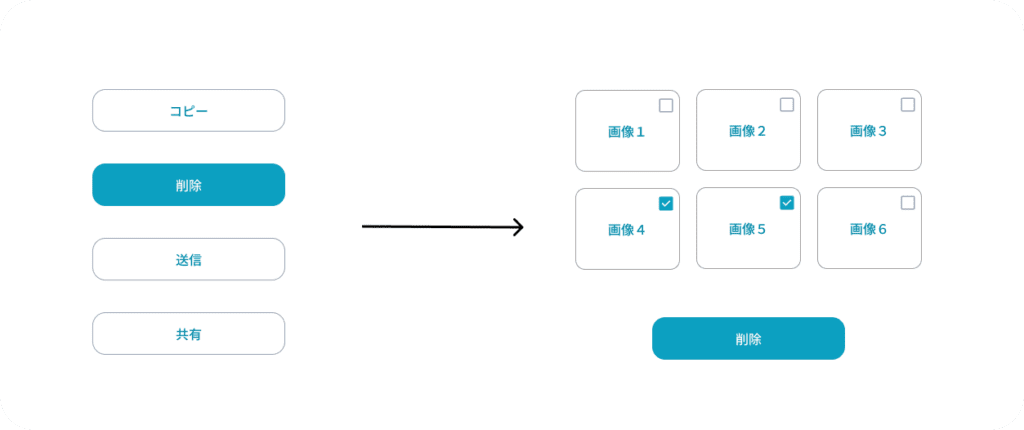
以下にタスクUIで作った例を示します。
タスクUIで作成すると、まず「コピー」「削除」「送信」「共有」というアクションの中からこれからしたいアクションを選択します。
その後、画面が遷移して、削除したい画像を選択します。選択し終わったら、削除ボタンを押します。
「アクションを決める」「画像を選択する」「削除ボタンを押す」という三つのアクションをする必要があります。

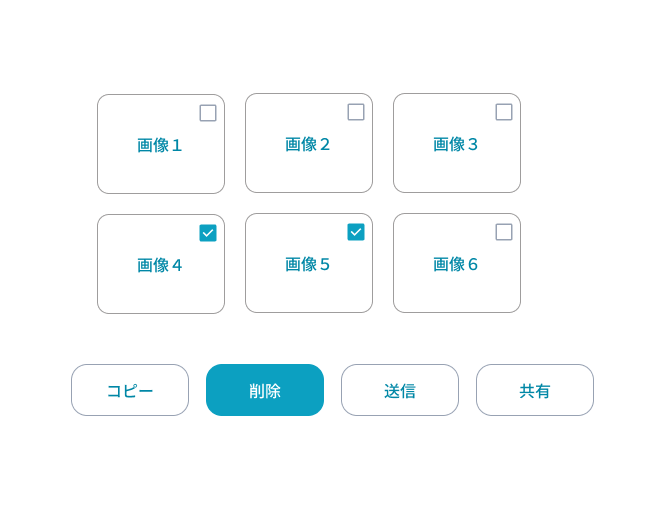
一方、以下に示すオブジェクト指向UIで同じ操作をしようとすると、「写真を選択する」「削除ボタンを押す」という二つのアクションでタスクUIと同じことができます。
画面遷移もなくなり、構造もシンプルになるので、オブジェクトUI指向デザインの方が優れていると考えます。

タスク指向UIの例
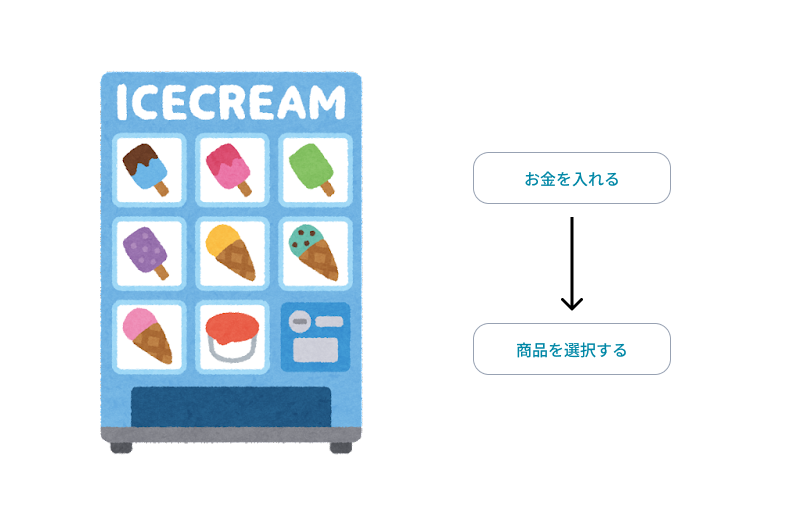
タスク指向UIの例で代表的なのが、自動販売機かなと思います。自動販売機は、「お金を入れる」というまだ買う商品を選んでいないのに購入するアクションをとることから始まります。
私たちが普段行う買い物では、まず商品を選んでそこから会計を行うことが多いと思いますが、自動販売機は例外でした。
しかし、最近では電子決済が普及したことに伴って、商品を選択してからお金を入れる、ICカードを近づけるということができる自動販売機も普及してきています。

オブジェクト指向UIの例
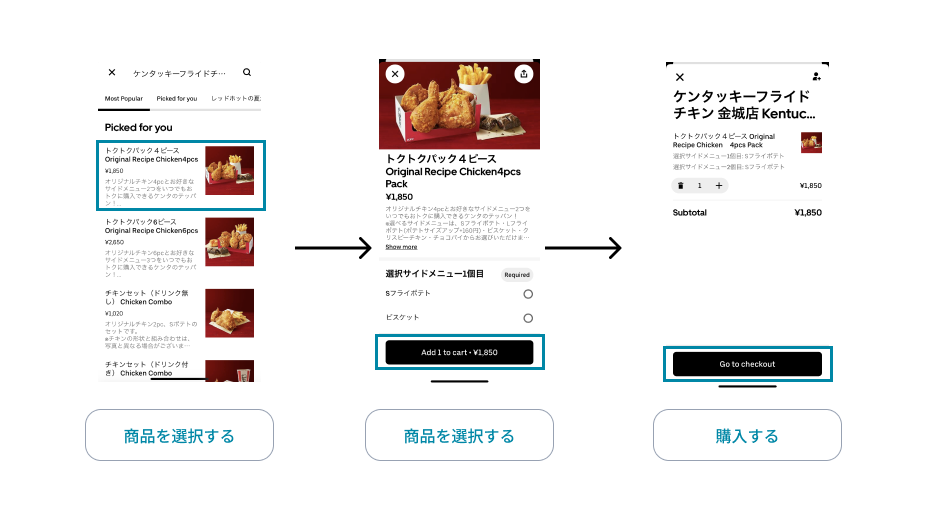
オブジェクト指向UIの例は最近ではたくさん出てきていますが、今回はウーバーイーツを例にします。
ウーバーイーツでは、普段の私たちの買い物同じように、まず商品を選択してそれをカゴに入れて「購入する」というアクションをします。

まとめ
- オブジェクト指向UIデザインとはなにか?
- オブジェクト指向UIデザインとタスク指向UIデザインの違い
- オブジェクト指向UIデザインの利点
今回は、三つの点について例を交えながら説明しました。オブジェクト指向UIデザインにすることで、より直感的にユーザーが操作できることがわかったかと思います。
しかし、どんなシステムでもオブジェクト指向UIデザインが最適であるというわけではないです。システムによってはタスク指向UIの方が優れていることもあると思うので、今後デザインする際はどちらで作っていくのかを考えながら作っていきましょう!









コメント