Webデザインの世界では、視覚的な印象が成功の鍵を握っています。特に配色は、ユーザーの第一印象を大きく左右し、ウェブサイトのブランドイメージを形成する重要な要素です。しかし、多くのデザイナーやデザインに興味がある人々が配色選びに頭を悩ませているのも事実です。この記事では、配色における一般的な困りごとと、効果的な配色を考える際のステップについて解説します。
配色でよくある困りごと
多くのデザイナーが直面する配色の問題には、以下のようなものがあります。
- 色の選択肢が多すぎて決められない
- ブランドイメージに合わない色を選んでしまう
- 異なる色が画面上で互いに競合してしまう
- アクセシビリティを考慮した配色が難しい

これらの問題に対処するためには、配色に対する基本的な理解と、適切な順序でアプローチを進めることが不可欠です。
配色で最初に考えること
配色を考える前に最も重要なことは、ターゲットユーザーとブランドを理解することです。これにより、どのような色が効果的か、また、どの色を避けるべきかが明確になります。例えば、若者向けのファッションサイトでは鮮やかで明るい色が好まれる可能性が高く、一方で、高級品を扱うサイトでは落ち着いた色合いが適しているでしょう。
配色を決める上での順序
効果的な配色を決めるための具体的なステップは以下の通りです。
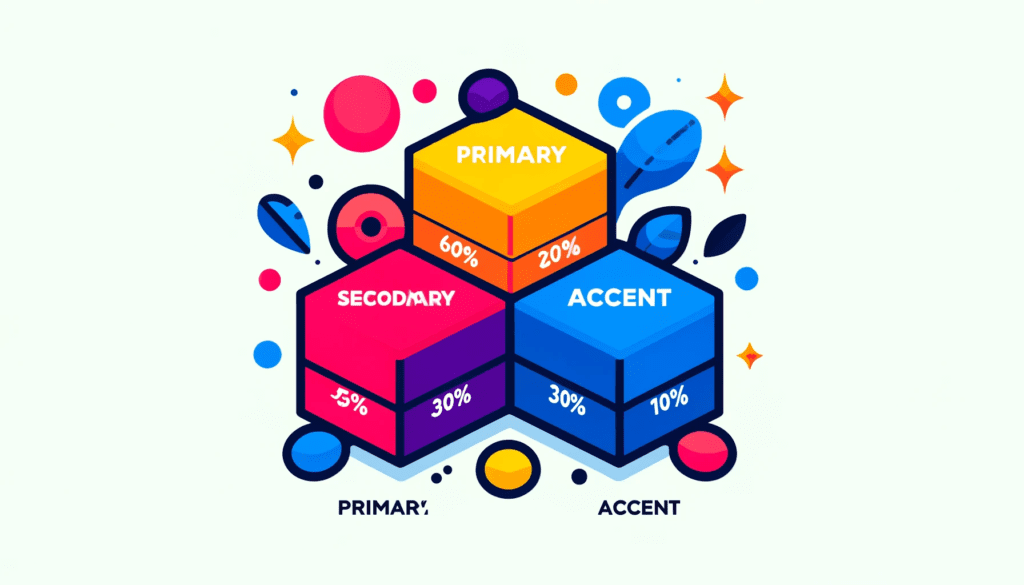
- 主色の選定:ブランドを代表する色を1つ選びます。
- 補色の選定:主色を補完し、視覚的なバランスを取る色を選びます。
- アクセントカラーの選定:アクションが必要なボタンやリンクに使用する色を決めます。

この順序に従うことで、色の調和とコントラストが保たれ、全体的なデザインが統一されます。
配色を考えることの利点
配色を慎重に選ぶことで、以下のような利点があります。
- ブランドの視認性の向上
- ユーザーエンゲージメントの増加
- サイトの使いやすさの向上
- 総合的なユーザーエクスペリエンスの向上
色は感情や行動に直接影響を与えるため、適切な配色はユーザーにポジティブな影響を与えることができます。
配色ツールとリソース
配色を決める際には、直感だけではなく、科学的なアプローチを取り入れることができるツールが役立ちます。ここでは、デザイナーが実際に使用しているいくつかの配色ツールとリソースを紹介します。
オンライン配色ツール
- Adobe Color – 色の調和ルールに基づいて色相環を使用し、バランスの取れたカラーパレットを生成します。
- Coolors – 簡単に使えるカラースキームジェネレータで、数クリックで美しい配色を作成できます。
- Color Hunt – ユーザーが共有する数多くのカラーパレットからインスピレーションを得ることができるプラットフォームです。
ウェブサイト用のカラーガイドライン
- Material Design Color Tool – Googleが提供するこのツールは、ウェブサイトやアプリケーションに適した配色を提案し、カラーコントラストのガイドラインに基づいたアドバイスも提供します。
書籍や記事
- 色彩理論に関する書籍やオンライン記事を読むことで、色の心理学やカルチャーによる色の受け取り方の違いを理解し、より意図的な配色が可能になります。
まとめ
Webデザインにおける配色は、単なる装飾以上の意味を持ちます。適切な配色はサイトの機能性を高め、ユーザーにとって快適なブラウジング体験を提供するための重要な要素です。この記事で解説したステップを実践し、効果的な配色であなたのウェブサイトをさらに魅力的なものにしましょう。
画像提案:Webデザインでの配色例として、異なる業界のウェブサイトからインスパイアされた色の組み合わせを示すカラーパレット。
このブログ記事はデザイナー、デザインに興味がある人、配色に困っている人にとって有益な情報を提供し、彼らのデザイン作業をサポートすることを目的としています。配色の技術を磨くことで、より多くのデザイナーが自信を持ってクリエイティブな選択を行えるようになるでしょう。


コメント