2024年– date –
-

色彩検定2級: 3. 色彩調和 – 配色理論や調和の原理、カラーコーディネートの基本
【はじめに】 色彩検定2級の試験範囲には、「色彩調和」という重要なテーマが含まれています。色彩調和は、色を組み合わせる際の美的なバランスを保つための理論や原則を学ぶものです。本記事では、配色理論や調和の原理、カラーコーディネートの基本につ... -

色彩検定2級: 2. 色の測定と表示 – 色の測定方法や表示システム
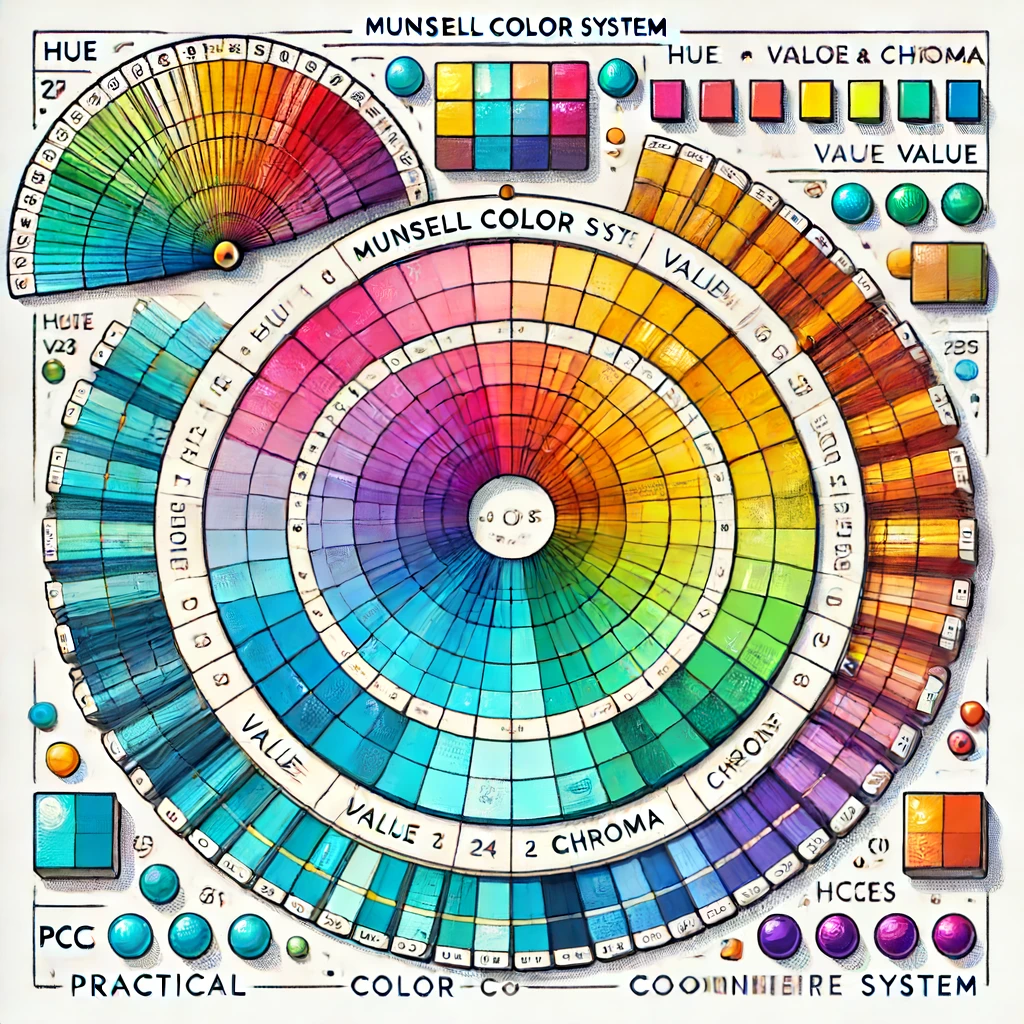
【はじめに】 色彩検定2級の試験範囲には、「色の測定と表示」というテーマが含まれています。これは、色の正確な測定方法や、色を一貫して表示するためのシステムを理解することを目的としています。本記事では、色の測定方法や主要な表示システムである... -

色彩検定2級: 1. 色の基礎 – 色の三属性と色立体の理解
【はじめに】 色彩検定2級は、色彩に関する知識を深め、実務に活用できるスキルを証明する資格です。試験範囲の一部には、「色の基礎」として色の三属性(色相、明度、彩度)や色立体についての理解が含まれています。本記事では、これらの基本概念を詳し... -

色彩検定2級取得ガイド: 試験内容と学習ポイント
【はじめに】 色彩検定2級は、色彩に関する知識を深め、実務に活用できるレベルの知識を証明するための資格です。デザイン、ファッション、インテリアなどの分野で働くプロフェッショナルにとって、色彩検定2級は重要なステップです。本記事では、色彩検定... -

useContextを使った状態管理のベストプラクティス
useContextを使用する際のベストプラクティスをいくつか紹介します。これらの方法を用いることで、コンポーネントの再利用性を高め、コードのメンテナンス性を向上させることができます。 【1. コンテクストの分割】 コンテクストを分割することで、特定の... -

【React】useContextフックの使い方と実践ガイド
【はじめに】 ReactのuseContextフックは、コンポーネント間でデータを共有するための強力なツールです。本記事では、useContextの基本的な使い方から実践的な応用までを詳しく解説します。 【useContextとは?】 useContextはReactのフックの一つで、コン... -

JSX (JavaScript XML)とは?わかりやすく解説
JSX(JavaScript XML)は、JavaScript内でXML/HTMLのような構文を使用してUIを構築するためのシンタックスです。これは、Reactライブラリとともに使われることが多く、UIコンポーネントを直感的に定義することができます。JSXを使用することで、JavaScript... -

Reactカスタムフックの基本と実践:再利用可能なロジックの作成方法
【はじめに】 Reactでは、状態管理や副作用の処理に対して効率的に対応するために、useStateやuseEffectといったビルトインフックが提供されています。しかし、これらのフックだけでは共通のロジックを複数のコンポーネント間で再利用するのは難しい場合が... -

Reactでスマートに状態管理!useStateフックの全て
【はじめに】 ReactのuseStateフックは、関数コンポーネントでの状態管理をシンプルにする画期的な機能です。本記事では、useStateの基本から実践的な使用法、気をつけるべきポイント、そして利点と欠点について詳しく解説します。React開発者がより効率... -

Webデザインにおける配色の方法とその重要性
Webデザインの世界では、視覚的な印象が成功の鍵を握っています。特に配色は、ユーザーの第一印象を大きく左右し、ウェブサイトのブランドイメージを形成する重要な要素です。しかし、多くのデザイナーやデザインに興味がある人々が配色選びに頭を悩ませ...